
When designing an online store should start with the basics. What do our customers want? What do you expect from our website? How can we improve your user experience? Knowing what our online store must contain, before you even begin to design it, it is basic.
Having resolved these doubts, we know how we have the items in the online shop. For this there are supports tools used to know how our customers behave in a web page. But for this we must first have mounted online store and go modifying proving that facilitates the purchase to your users. A very useful tool is Hotjar, with it you can get basic information to know what elements are the most used and the most turn your users.

Here I leave a list of the basic elements that must contain an online store, and how to adapt to the specific needs of each store. So you can generate better sales through your online store and readmitted the taste of your customers.
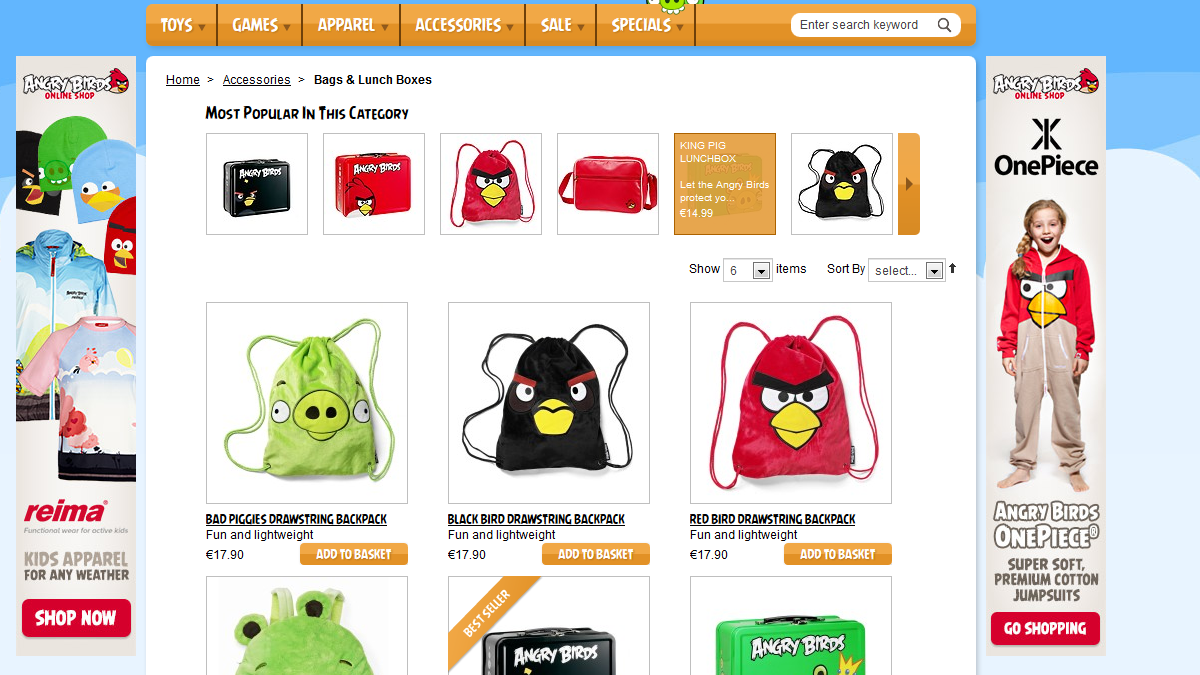
Search bar
The search bar should be placed in a conspicuous place, in order to call the action in the event that a user wants to interact with an item that is not visible on the first page. This tool is usually one of the most used by Internet users and is necessary to take into account from the point of view of design for users to quickly access what they want.
As for the mobile version, you should be placed just below the logo, at the top, next to the menu, or within it if the page requires.
Shopping Cart
The technical design of shopping cart is more focused on filling and a conversion in the location on the page where you are.
Make emotional design techniques in order to make your customers enjoy the purchase experience. So they will be more likely to buy on your online store and, above all, it helps build brand recognition. Do not hesitate to apply all the techniques available, including adapting your brand online store (if you have a preeminently red web, you can use red icons if the design allows it). You can also use humor whenever possible. Here I give you an example of the basket of PepUp, an online store that conducted recently.
Most important in the design of the cart it is to maintain a clear, user-friendly design and make navigation easy. In addition, we also maintain a strategy of gamification inciting, through challenges or rewards (including free shipping), to unlock go products as adding.
Slider
The slider is the big picture that can fill the main screen. Although the ideal is that the slider is fixed. But if dynamic maxi mo recommended is 3 slides. It is recommended that the images correspond to a temporary campaign, but can also have another goal. Anyway, it is advisable to change it every so often.
The contents of the slider should contain clear information about your online shop for the customer who sees it know with sufficient clarity what you’re selling. You can also make calls to action moments or specific promotions. Remember, our main goal is that our client has a good time in our shop.
Menu
The menu is an aspect whose usability will depend largely on whether the user access via computer or mobile device. If you come from a computer, will be the first thing you see upon landing on your online store. Coming from a mobile device, it is best put as a drop.
On the computer, having a larger screen, the user can better see all the menu items, so it will be quite useful for it to be guided through the website. Still, it must contain between 3 and 8 elements, with the aim of not cluttering the online store.
When choosing which groups should be exposed, focus on hierarchical groups, not on specific products, except if the most visited is the latter, then if it is a good choice to use it. Another option is to include offers depending on time of year it is, based on typical products of a particular period or in specific festivities.
What is important is summarized. The good, if brief, twice good. Do not use two words when you can use one. In the menu you can also include other aspects of others, as if there was a blog with photos or submenus or promotional banners.
Refinements
Despite being very typical in the category or product pages, also can be used on the home page if it contains products, in order that customers can access products more quickly and easily.
As for the filters, use all you can think of, but is usually good to listen to our customers and learn from the filters that can offer us in the comments. It is also good to use a filter on instead of the object itself.
Although ideally be deployable, it is not mandatory, especially if there are few filters. Still, the ideal position is one of the side margins.
Products in the home
What is a showcase store? Displays the most interesting products on the home page of your online store to get the attention of your customer and link to your product pages.
Also great show, why this product should be in the window. These reasons can be highlighted which is a novelty, last units, or even a series of products on offer. If it’s a feature that you can call to sales, you can always take advantage of it.
Social Media
At the end of the page, before the footer, or footer, you can include a section in which you put positive reviews that you have customers. Also you can include photos that have done your customers about you, or leverage content that customers have left in social networks and include it in your favor.
As far as regards the actions you can do supported in social networks, because of their youth, are spacious, and are they not invented, so you can perform almost any innovative action, with the assurance that you almost always will all right.
Footnote
In the footer you must enter all contact options that you have available as well as links to your social networks and other useful information (Web Map, Shipping and Returns, Web Conditions …). Also you can include methods of payment and security systems to gain further customer confidence, especially if you are a first. You can also include a contact form, or to register to send you a newsletter, if they so wish.
Conclusion
In short, the home in an online store is important, as it will be the first image that your clients receive from your online store. Taking care of this home page you will notice in time that your customers spend on it. Furthermore, a careful home can help you gain confidence, reputation, and reduce bounce rate.
To do this, Prestashop, one of the managers of popular online stores, has a number of templates fully adapted to what you need, if you need to create an online store, contact us, we will be happy to assist you.
